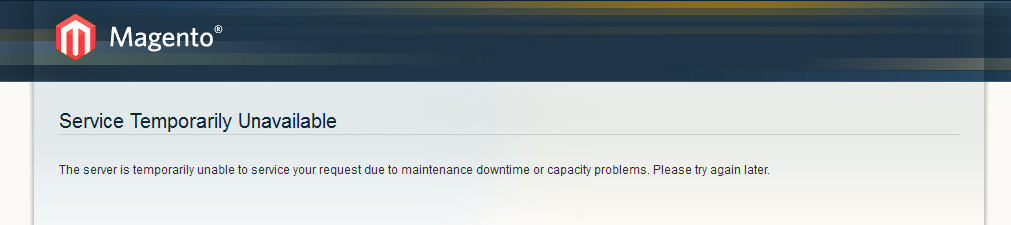
We have seen blank screen issue a few times in Magento. It seems to be a problem that is fairly common. There are a few ways to debug this and a few potential causes. The absolute first thing you must do is view your PHP information and ensure that that display_errors and error_log is defined.
How to view PHP configuration
To view your PHP configuration you can upload a file named phpinfo.php with the following data and then view the file in your browser:
|
1 |
<?php phpinfo(); ?> |
Once logging and display errors is enabled, then the reason for the error will should log in your PHP error log and then you can take steps to resolve it.
What if there are no error logs?
Magento has its own error handler located at [Magento root]/app/code/core/Mage/Core/Functions.php defined by the function mageCoreErrorHandler(). Sometimes this custom error handler will fail to output the error. The most likely cause of this is when the script runs out of memory.
To ensure there is sufficient memory look at your PHP information for the max_memory field and ensure it is set to at least 256MB. Whatever its current settings try to raise it and test.
Some other potential resolutions including:
- Deleting the cache- execute rm -rf [Magento root]/var/cache/ to delete the cache
- Ensure file permissions are correct
- Ensure the short_open_tag is enabled just in case your theme uses this
If you ever experience issues with extensions you should look at the Magento extension conflict extension which can help resolve rewrite conflicts.